Valine评论系统
采用Valine评论系统,并美化部分UI
警告
该版本已经过时,请勿使用!
请使用valine v1.14.6及以上的版本,否则可能遇到网站页面被恶意篡改的问题!
过程简介
采用Nexmoe自带的Valine系统,简洁好用
其中删除CDN的使用方式,而直接用Valine.min.js进行修改
虽然以后Valine更新会比较麻烦,但这样比较适合我这样的小白使用
留下了不会写JavaScript的眼泪
-添加了部分“林木木”大佬的界面UI美化代码,链接:https://immmmm.com/valine-diy
-其他相关修改(比较杂,不一一列举了)
简单教程(因为不是我做的教程,所以简单说说个人步骤)
1.安装hexo,安装nexmoe主题(废话)
2.登录valine将appId和appKey填到nexmoe下的_config.yml相应位置,并将comment设置为valine
3.将themes/nexmoe/layout/_partial/_comment下的valine.ejs第二行src=’某某某东西’改为src=’/js/Valine.min.js’
4.到我的下载站下载Valine.min.js并将其放在themes\nexmoe\source\js下
链接:https://cloud.594594.xyz/,网页加载比较慢,请耐心等待,若打不开请到首页左侧下载站,换另外一个链接进入
5.设置完毕,可以使用已美化的Valine评论系统UI了,不过我自己的其他相关修改没有全部添加,因为不确定有没有问题。
评论方法
1.请先带着自己邮箱去valine注册账号
2.评论时请先输入自己的昵称和邮箱,评论时才会显示你的valine头像之类的,网址可以不填,若填写,你回复后点击你的头像可以进入你的填写的网址(一般写个人主页)
3.评论时右下角可以添加表情
额外部分
可自选添加评论管理系统
方法:https://github.com/DesertsP/Valine-Admin
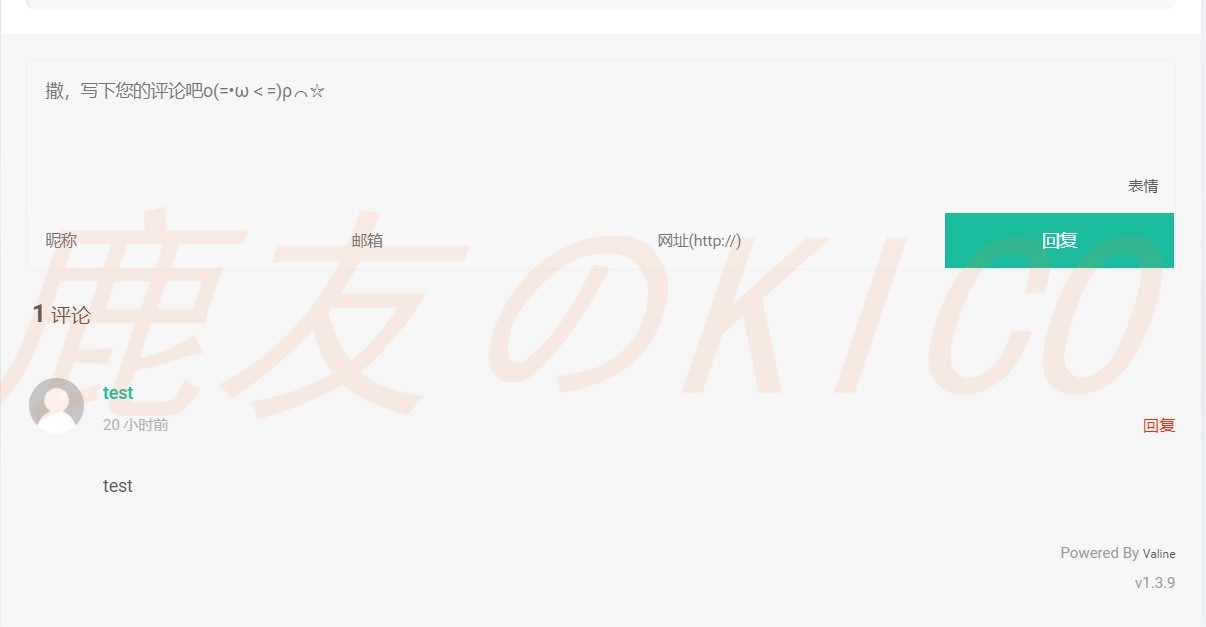
预览图